
En TV utan ljud och rörlig bild är trasig. Fortfarande saknar oftast webbsidor vad man kräver av en fungerande TV. Med bredband så kan datorn bli en interaktiv TV. Även utan bredband så kan man skicka ut ljud och rörlig bild över webben med hjälp av Flash 5 eftersom Flash ger strömmande mp3-ljud och lätta animationer med hjälp av vektorbilder. Du kan också skapa interaktivitet med hjälp av programmering i Flash 5´s egen version av JavaScript. Testa själv genom att hämta hem en 30-dagars fullversion av Flash 5 från http://www.macromedia.com .
Exemplet består av en animerad clown som säger: -Välkommen till cirkusskolan!
Det tar sex sekunder att med ett vanligt modem ta hem de två filer som finns på webbservern: en .html-fil på 1 kByte och en .swf-fil på 33 kByte.

Orginalfilen – den fil där exemplet är skapat – har filändelsen .fla och är på 223 kByte. Genom att i programmet gå till Test > Movie så komprimeras .fla-filen till en .swf-fil och man får se hur text, ljud och bild strömmar ner från webben beroende på den modemhastighet man valt.

Vill man förklara något så är ofta en animation överlägsen video. En animation visar bara det väsentliga utan störande detaljer. Det går att använda sig av genomskärningar för att visa hur tex en motor fungerar. Och framförallt är du herre över tiden genom att du bestämmer hur fort skeendena ska visas upp. Ofta vill man ha en figur – en guide – som berättar om det som sker på skärmen. Med hjälp av programmet Flashamp så kan man få guidens läppar att röra sig i takt med talet. Du kan hämta hem en demoversion från http://www.marmalademedia.com.au .
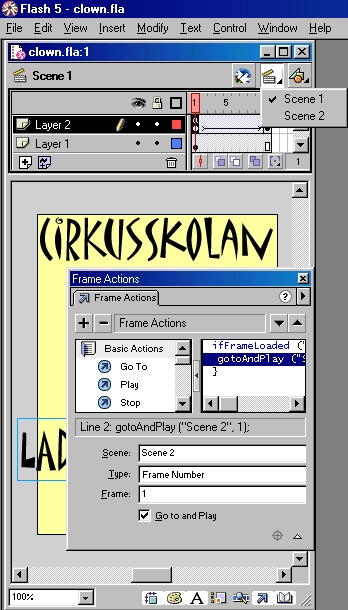
En flashapplikation kallar man för en film. En film kan ha en eller flera scener. Med Insert > Scene skapar man nya scener. Exemplet clown.fla har två scener: Scene 1 och Scene 2. Med Modify > Scene så får man fram en meny där man kan dra scenerna uppåt eller neråt för att bestämma ordningen mellan dem. Den scen som ligger överst spelas alltid upp först. Innan man sätter igång och skapar så bör man gå till Modify > Movie för att bestämma scenstorleken, bakgrundsfärgen och det antal bilder per sekund som man vill att animationerna ska spelas upp med. Mellan tolv och femton rutor per sekund brukar vara lämplig uppspelningshastiget. För att kunna jobba även utanför scenen så går man till View > WorkArea som alternativt visar det som finns inne på scenen.
Scene 1 är till för att text, bild och ljud ska laddas ner från webben innan clownen på Scene 2 hälsar välkommen. Utan en inladdningsscen riskerar man att surfarna får se hur text, bild och ljud dyker upp lite hipp som happ.
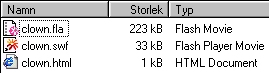
Ljud tex .wav och mp3-filer och bitmapbilder tex .jpg- och .gif-bilder tar man in i Flash genom att gå till File > Import. Det man importerat lägger sig i biblioteket som man hittar under Window > Library.

I exemplet ingår ljudfilen cirkus.wav och bitmapbilden ros.gif. Dessa är skapade med andra program tex så kan man använda sharewareprogrammet Goldwave för att skapa ljud och sharewareprogrammet Paint Shop Pro 4 för att skapa bitmapbilder.
I biblioteket så finns också en grafisk symbol döpt till inladdningstext. Den används för att skapa en animation på inladdningsscenen. Av bilden ros.gif har skapats en programmerbar knapp som döpts till vattensprutande ros. För man musen över knappen så sprutar den vatten! För att skapa läppsynk så används ett filmklipp döpt till mun. Filmklipp är animationer som går att använda vid programmering genom att man sätter namn på dem sen man dragit ut dem till scenen. Programmeringen av läppsynken finns i ytterligare ett filmklipp döpt till ljudkontroll.
Vektorbilder går bra att skapa i Flash. Verktygsmenyn hittar man under Window > Tools. Verktygsmenyn har två markörpilar. Den vanliga svarta markörpilen använder man för att flytta text och bild. Den svarta markörpilen använder man också när man vill markera rutorna på en scens tidsaxel. Den vita markörpilen används endast för att dra i vektorlinjers och konturers kontrollpunkter och handtag.
För att skapa enkla illustrationer så är Flash mycket lättarbetat. Kom bara ihåg att markera det du ritat och målat för att sen gå till Modify > Group annars är det lätt att du trasar sönder vad du redan skapat. För att redigera något som är grupperat så dubbelklickar man på det och allting runtom gråas. Sen går det att redigera genom att slita och dra i ytors konturer och linjer med den svarta markörpilen eller använda den vita markörpilen för lite mer finlir. Ett tips! Markerar du en yta eller en linje så kan du sen gå till knappen Smooth längst ner på verktygsmenyn för att klicka den en eller flera gånger och du blir garanterat KONSTNÄR!!! Redigeringen av en grupp avbryter man genom att dubbelklicka någonstans utanför den. Genom att gå till File > Export Image så kan man spara vektorbilder på scenen som bitmapbilder.

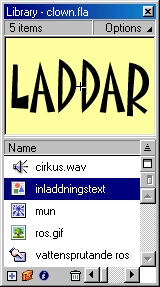
Inladdningsscenen ska bestå av så få bytes som möjligt. Här finns bara texterna: Cirkusskolan och Laddar. Den senare texten är animerad med hjälp av animationstekniken Motion Tween. För att kunna animera något med hjälp av Motion Tween så måste det man vill animera befinna sig på ett eget lager. Med Insert > Layer skapar man nya lager. Den animerade texten – Laddar - befinner sig på Layer 2. Den stillastående texten – Cirkusskolan – finns på Layer 1. För att animera med Motion Tween så krävs det också att det man animerar är gjort till en symbol. Flash har tre typer av symboler: grafiska, knappar och filmklipp. För att göra texten - Laddar - till en symbol så markerar du texten på scenen och går till Insert > Convert to Symbol och väljer sen: Graphic och sätter ett bra beskrivande namn på den nya grafiska symbolen. Jag döpte den till: inladdningstext.

Texten – Laddar - befinner sig nere i vänstra hörnet på tidsaxelns ruta 1 och på ruta 10 finns den uppe i högra hörnet. Rutorna 1 och 10 är så kallade keyframes – på svenska nyckelrutor. På nyckelrutor kan man placera text och bild där man vill ha dem. Mellan de två nyckelrutorna så finns vanliga rutor. Flash flyttar själv texten automatiskt över scenen på de vanliga rutorna. För att skapa en nyckelruta så markerar man tex ruta 10 och går till Insert > Keyframe. Efter att ha fått en nyckelruta så kan man flytta texten till ett nytt ställe på scenen. Genom att sen markera ruta 1´s nyckelruta och gå till Insert > Create Motion Tween så skapas animationen mellan de två nyckelrutorna. För att spela upp animationen trycker man på Enter-tangenten. För att den stillastående texten på Layer 1 ska synas på alla de tio rutorna så behöver man markera ruta 10 på Layer 1 och gå till Insert > Frame för att skapa nya vanliga rutor. OBS! Den stillastående texten ska ha vanliga rutor – Frames – inte nyckelrutor – Keyframes.
För att Flash ska hoppa från Scene 1 till Scene 2 när text, bild och ljud finns inladdade på Scene 2´s ruta 1 så behövs det lite programmering. Programmeringsmenyn tar man fram genom att gå till Window > Actions. Genom att markera keyframen på ruta 1 så kan man skapa en Frame Action på rutan. Under Basic Actions valde jag först: If Frame Is Loaded. Jag kunde sen välja: Frame Number 1 på scenen Scene 2.
Sen valde jag Go To som också finns under Basic Actions för att där också fylla i samma uppgifter, alltså Scene: Scene 2, Type: Frame Number, Frame: 1. Jag behövde också se till att Go to and Play var förkryssat eftersom det finns ett strömmande ljud och en animation på Scene 2. Kryssar man inte för Go to and Play så kommer Flash att stoppa på Scene 2´s ruta 1.
Du behöver också skapa ett program på Scene 1´s ruta 10 som får Flash att återvända gång på gång till Scene 1´s ruta 1 för att undersöka om Scene 2´s ruta 1 är inladdad. Så markera keyframen på ruta 10 och välj Go To och fyll i Scene: Scene 1, Type: Frame Number, Frame: 1.
Kom ihåg att Flash automatiskt sätter igång och flyttar sig längs scenernas tidsaxlar. Så om man behöver se till att Flash stoppar upp i sin framfart så finns Stop under Basic Actions att lägga in som ett program på en keyframe.
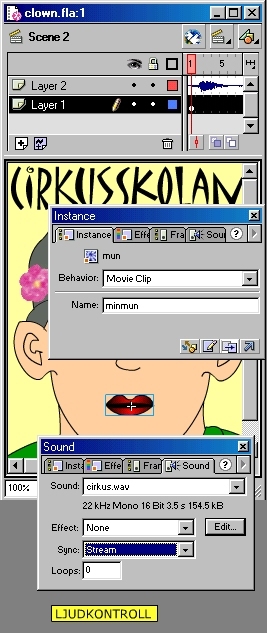
På Scene 2 finns två lager. På Layer 1 finns all text och grafik samt symbolerna: knappen vattensprutande ros och filmklippet mun. Filmklippet har döpts till minmun när det dragits ut på scenen. För att döpa ett filmklipp på scenen så väljer man fliken Instance och skriver in namnet. Namnet minmun används för att med hjälp av programmering se till att läpparna rör sig i takt med ljudet.
OBS! Det går INTE att använda sig av svenska bokstäver för de namn som ska användas vid programmering. Det går inte heller att använda sig av mellanslag i namnen.
Drar man ut samma filmklipp flera gånger från biblioteket till scenen så kan man programmera varje filmklipp på scenen individuellt genom att sätta olika namn på dem tex minmun1, minmun2, minmun3 osv
Programmeringen av minmun´s rörelse finns i ett filmklipp som döpts till ljudkontroll. Filmklippet ljudkontroll har placerats utanför scenen.

På Layer 2 finns bara ljudet cirkus.wav som dragits ut från biblioteket till scenen för att på så vis hamna på tidsaxeln. För att läppsynken ska fungera så behöver man se till att ljudet spelas upp i takt med att det laddas ner från webben och i takt med den uppspelningshastighet man valt under Modify > Movie. För att få ljud att strömma så markerar man ljudet på lagret och väljer fliken Sound och sen Stream. Vill du ta reda på hur långt ljudet är så klickar du knappen Edit. Du kan få reda på ljudets längd i antal sekunder eller hur långt det är i antal rutor på tidsaxeln. För att ett strömmande ljud ska spelas upp så behöver det ha tillräckligt med rutor på tidsaxeln. Du behöver därför markera en ruta tillräckligt långt bort på tidsaxeln och sen välja Insert > Frame. OBS! INTE Keyframe. Cirkus.wav krävde 45 rutor för att spelas upp. För att det som finns på Layer 1 också ska finnas med på alla rutorna så behöver man skapa vanliga rutor – Frames – också på det lagret.
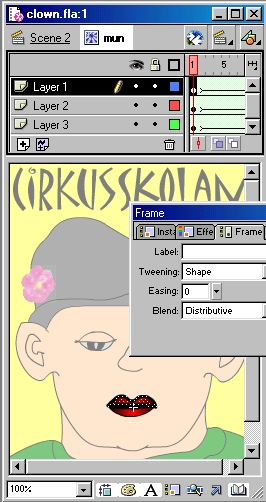
Dubbelklickar man på munnen så kommer man till en redigeringsmeny för filmklippet. Det består av 100 rutor. På ruta 1 och ruta 100 finns det nyckelrutor. På ruta 1 så är munnen nästan stängd. På ruta 100 så gapar den stort. Animationen är gjord med hjälp av Shape Tweening som INTE använder sig av symboler. Överläppen finns på Layer 1 och underläppen på Layer 2. På Layer 3 finns det svarta svalget. Shape Tweening är en enkel form av animation. Det är bara att skapa olika utseende på vektorlinjer och ytor på de olika nyckelrutorna och sen markera keyframen på ruta 1 och välja Tweening: Shape från fliken Frame. Det blir alltid någon slags animation. Svårigheten är att få animationen att se ut som man själv vill. För att komma tillbaka till scenen så klickar man filmklappan ute till vänster på menyn.

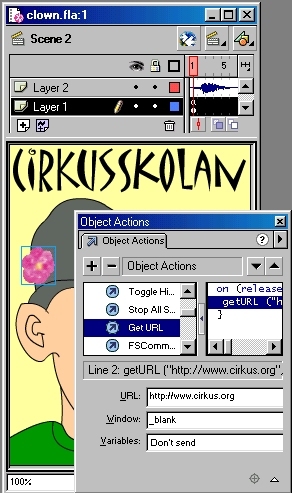
På Scene 1 skapade du program – Frame Actions - på tidsaxelns nyckelrutor 1 och 10. Det går också att skapa program som tillhör knappar och filmklipp. För att visa hur det går till så har knappen vattensprutande ros fått ett program som laddar in en ny webbsida: http://www.cirkus.se.
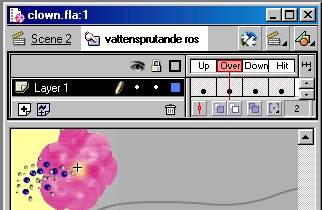
Det går att hämta färdiga knappar från Window > Common Libraries > Buttons. Men det är roligare att skapa egna knapppar. För att skapa en knapp av bitmapbilden ros.gif så såg jag till att den var markerad på scenen och gick sen till Insert > Convert to Symbol och valde Button och döpte den nya knappen till vattensprutande ros. För att redigera den nya knappen så dubbelklickade jag den på scenen och fick fram en redigeringsmeny med fyra rutor. Jag såg till att skapa keyframes på alla rutorna genom att markera dem och gå till Insert > Keyframe. På rutan Over som visar hur knappen ser ut när musen förs över den så skapade jag ett antal vattenbubblor. På rutan Down som visar hur knappen ser ut när den klickas gjorde jag ännu fler bubblor. Rutan Hit anger det muskänsliga områdets storlek med hjälp av den bild som finns på rutan. OBS! Skapar du klickbara texter så se till att dra upp en rektangel på Hit-rutan så att även mellanrummen mellan bokstäverna blir klickbara. För att komma tillbaka till scenen så klickar man filmklappan i det övre vänstra hörnet. För att testa knappen så behöver man först aktivera den med Control > Enable Simple Buttons eller så får man till Control > Test Movie.

Genom att ta fram programmeringsmenyn med Window > Actions och sen markera en knapp eller ett filmklipp så kan man skapa en Object Action. Get URL hittar man under Basic Actions. Med hjälp av Get URL kan man inte bara länka till olika webbsidor. Det går också att skicka in text till en webbserver. Med Go To under Basic Actions så kan man skapa en meny med knappar för hopp till olika scener och rutor.

Med pilknappen längst upp i högra hörnet bredvid frågetecknet på programmeringsmenyn så kan man välja mellan Normal Mode eller Expert Mode. OBS! Endast i Expert Mode så kan du redigera din programtext genom att klippa och klistra. Längst ner till höger på programmeringsmenyn finns en rund knapp med ett kors i. Den tar fram en meny som visar sökvägar till de filmklipp som är utdragna till scenen. För att förstå lite mer behöver man känna till att tidsaxeln kallas för _root. För att flytta minmun till en plats 222 pixels från scenens vänsterkant så kan man skriva: _root.minmun._x = 222;
Det finns ett enklare sätt! Under Actions hittar du setProperty för att ändra ett filmklipps egenskaper tex dess avstånd från scenens vänsterkant, skala eller rotation. Förstår man sig på hur man ändrar filmklipps egenskaper så kan man börja skapa simuleringar. För att i mer detalj förklara hur man skapar simuleringar behövs det lite mer plats. Jag hoppas att i ett senare nummer av DIU få återkomma till ämnet. Nämnas kan också att Flash 5 har stöd för det nya språket för webben och databashantering kallat XML – eXtensible Markup Language.
För att skapa en lista med synkpunkter startar man Flashamp och väljer en ljudfil för att sen klicka en framåtpil för att sen bocka för att man vill ha en amplitudlista. Nästa fråga är om man vill ha en lista med Cue Points. Det går att i Flash sätta namn på keyframes. Dessa namn används då av Flashamp som Cue Points. Det hoppar vi över tycker jag… Nästa fråga blir att ange det antal bilder per sekund man använder sig av för att spela upp animationen. Skriv in samma tal som du angett under Modify > Movie. Sen är det dags att ange det antal rutor som man använt sig av för munnens filmklipp tex hundra rutor. Nästa fråga: Smoothing? Ja, ger en mjukare munrörelse. Sen är det dags att spara synkpunkterna i form av en textfil. Öppnar man textfilen i tex Anteckningar så får man syn på något som liknar detta:
amplitude=(19, 64, 76, 59, 36, ………… 21, 8, 1)&Done=1
Har du gjort en egen synkpunktslista så behöver du klistra in den i programkoden i filmklippet ljudkontroll på Scene 2. Du ska bara använda det som står mellan paranteserna! För att ha något att klistra in det i så är det enklast om du först tar hem clown.fla från DIU´s webb. Markera sen ljudkontroll på scenen och ta fram programmeringsmenyn med Window > Actions. Se till att du valt Expert Mode från menyn som du får fram med pilknappen uppe till höger på programmeringsmenyn. Byt sen ut den synkpunktlista som finns mot din egen synkpunktlista och det ska fungera. De JavaScript som finns i filmklippet ljudkontroll får du fundera över lite själv. De är nästan självförklarande?!., Så här ser de ut:
onClipEvent (load) {
synkPunktLista = new Array(19, 64, 76, 59, 36, .... 21, 8, 1);
function munrorelse () {
with (_root.minmun) {gotoAndStop(synkPunktNu+1);}
}}
onClipEvent (enterFrame) {
filmRutaNu = _root._currentframe;
synkPunktNu = synkPunktLista[filmRutaNu];
munrorelse();
}
Testa genom att gå till Control > Test Movie. Funkar det så gå till File > Publish för att få en .html-fil och en .swf-fil. Nu kan du skicka in de två filerna till en webbserver och alla med Netscape 2 och Internet Explorern 3 eller högre kan ta del av vad du gjort.
Framtidens undervisning hur ser den ut? Kanske de studerande själva kan vara med och skapa kunskapsdatabanker på webben som visar hur tex en bilmotor funkar eller hur det går till att vispa ihop en sockerkaka. Mediagurun Marshall MacLuhan känd för ”the global village” och ”media is the message” förutspådde att vi i framtiden alla skulle bli lärare/elever hela livet. Det skulle inte längre vara fråga om IT utan i framtiden handlade det om ET – education technology.
Med Flash 5 så går det att börja skapa kunskapsdatabanker i form av guidade interaktiva rundturer. Av ljud och animation blir människan glad särskilt om man fått skapa dem själv. På kuppen blir man tvungen att sätta sig in i hur det man ska beskriva fungerar. Då blir det roligt och att lära sig ska ju vara rolig; väcka lust. Med hjälp av simuleringar så kan man få andra att också själva begripa genom att experimentera. Verkar det här för avancerat? Börja då med att använda Flash för att skapa enkla bildspel av fotografier med lite text i en pratbubbla och en och annan trudelutt för att höja stämningen.
Om mer och mer av undervisningsmaterialet hamnar på webben så kan man börja fundera över om skolan inte borde omgestaltas också rent fysiskt. Långa, trafikfarliga skolvägar och stora skolgårdar med risk för mobbing kan ersättas med skollokaler utspridda i bostadsområdena. Risken finns att med undervisningen förlagd på webben så kommer man av ekonomiska skäl – dyra lokalhyror – att låta var och en sitta hemma mol alen för att lära sig hur bilmotorer funkar och hur sockerkakor blir till. Att sitta hemma ensam framför datorn är dock inte särskilt lustigt! För att vi ska kunna behålla gemenskapen med andra i undervisningen/inlärningen så är det hög tid att börja tänka på hur vi vill att skolan ska gestaltas också fysiskt inte bara virtuellt. En idé att reagera på: Det finns utedagis – massor med frisk luft hela dagarna. Kanske snart dags för uteskolis – lärare och elever ute i naturen hela dagarna med varsin WAP-telefon i näven för att öva läsning och skrivning?